
Combining the feature groups with customer journey

Grouping the contents in the feature list
UX Designer



Momentum Bicycle Website Design
Created a personalized shopping experience by designing a website for one of the Momentum bicycle branches, a sub-brand of Giant, the world's largest bike manufacturer.
Background.
The client hopes to introduce Momentum to a new target market and develop a "lifestyle" biking brand image. To establish a long-term relationship with the user, we decided to start by building a website that provides our target users with a personalized shopping experience.
Project Overview.
MY ROLE
UX Design Intern
RESULT
Customer Journey Map, Full Site Map, and Wireframe
TIME SPENT
4 months | 2020. June - Sep
TEAM
3 members
Design Process.
I joined the team when they are finalizing the user research. The colored blocks are the tasks I worked on with the team.

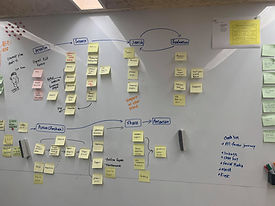
Customer Journey Map .
Research Insights
-
Trigger users' interest with interactions and some Easter eggs on the website
-
Do not rush users to take action (order) until they are ready
-
Provide multiple payment options
-
In addition to the website experience, we are creating an ecosystem for potential customers

"This graph is very helpful for facilitating our future conversation."
-- marketing from our client company
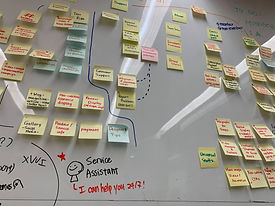
Information Architecture .
Transforming CJM to Function flow
The process
-
Led a large-scale one week card sorting to establish the backbone of the website
-
Identified 1 new category
-
Rethought about the grouping under FAQ and support page


Combining the feature groups with customer journey
Grouping the contents in the feature list

The overall function flow of the website

Part of the checkout flow
A Glance of the Wireframes.



Learnings and Takeaways.
1.
Find inspiration from different product pages
I learned the use of a dynamic tab from an environmental protection website. Also, I referred to different community sites of different products when curating the information spaces.
2.
Brainstorming methodology for complicated system
This is my first time leading a formal card sorting session for a complicated information system. I learned a lot from clustering groups from different perspectives.
3.
Design principles for responsive web design
This is my first hands-on experience with responsive web design. Aside from implementing business strategy, I gained solid knowledge about grid systems, padding, and GUI design.
4.
If I have more time, I would...
I would like to run more user testing to verify my design decision and also spend some time optimizing the accessibility of this website.




